如果出现无法载图的情况,请检查与github的连通性
环境
almalinux9.3 minimal安装
12core,16G内存,200G硬盘
192.168.10.116/24
npm版本8.19.4
node.js版本21.1.0
almalinux没有有效的docker安装源
1
2
3
4
5
6
7
8
9
10
|
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum -y update
yum -y install docker-ce docker-ce-cli containerd.io
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh
|
主机内安装hexo
环境初始化
1
2
3
4
5
6
7
8
9
10
11
12
13
|
mkdir /blog
yum -y install git npm
npm install -g hexo-cli
hexo init /blog/
cd /blog
npm install
hexo clean
hexo generate
|
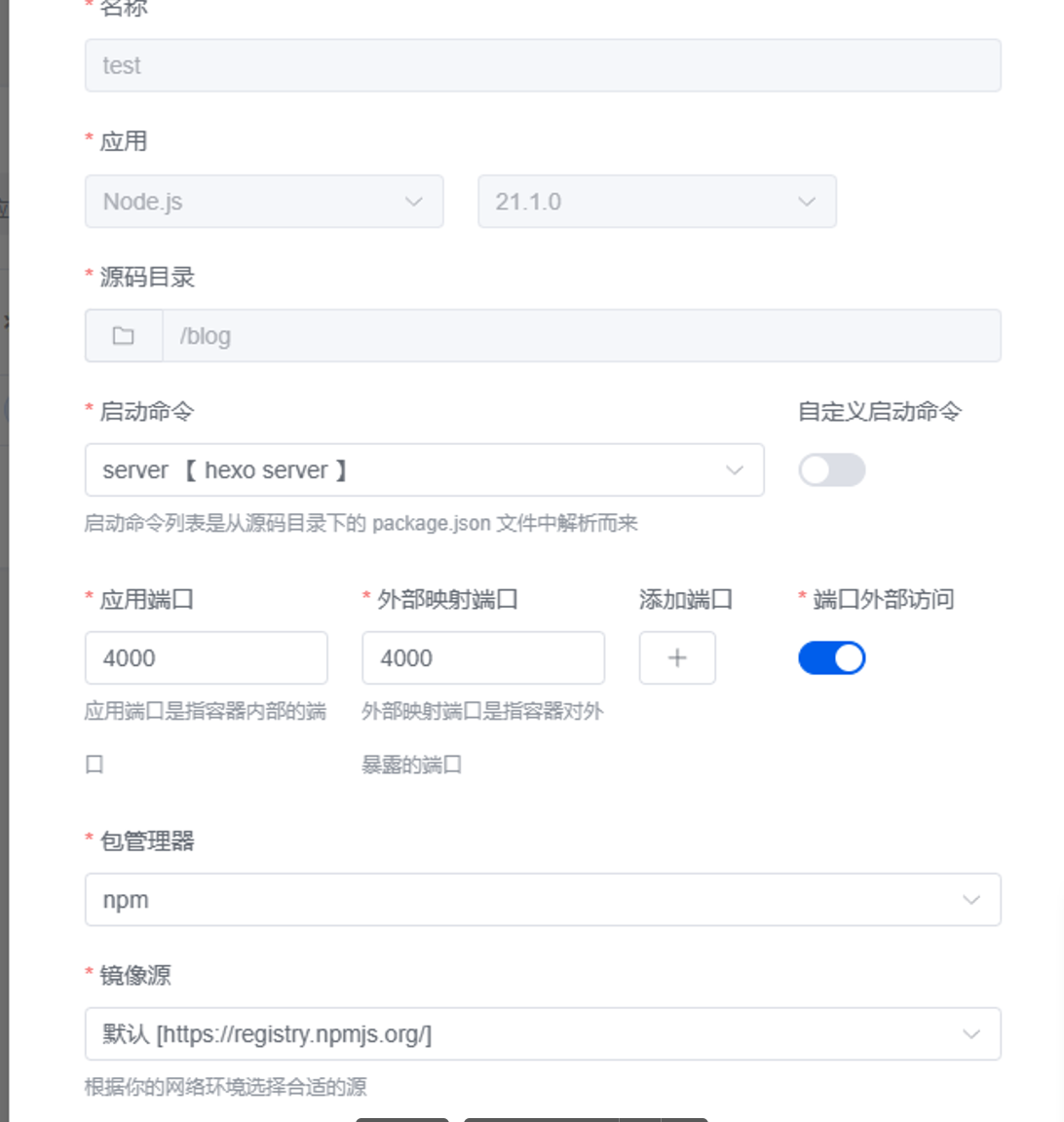
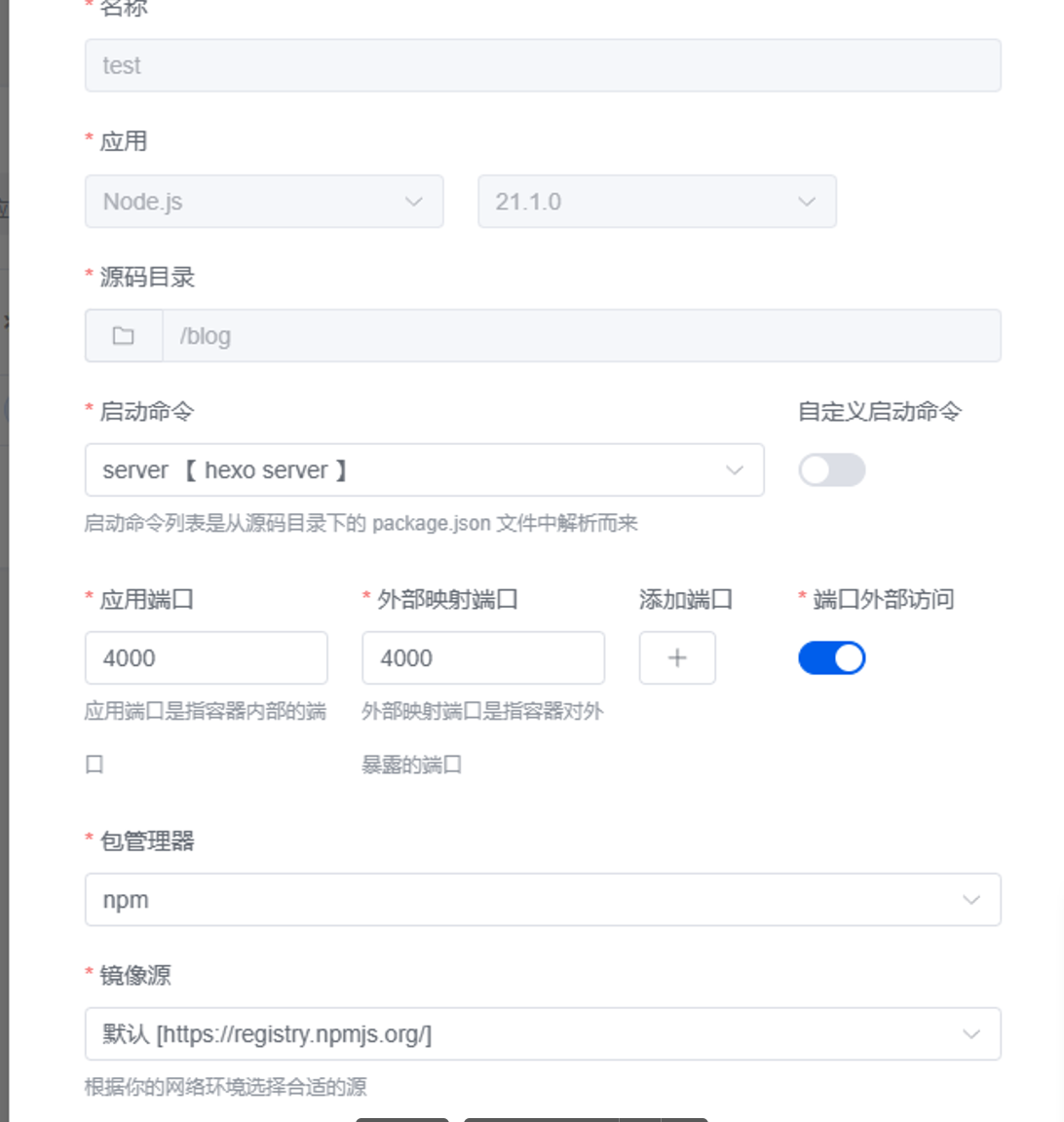
web端创建node.js环境
因为默认hexo使用的是4000端口,所以在创建时也要使用4000,不然会无法访问

测试
查看,显示已经启动,并且可以通过curl进行测试
curl http://localhost:4000

因为我是最小化安装,没法方便的预览网页,所以我安装一下GUI
便于进行博客的测试,不用每次都推送到github进行测试
1
2
3
4
5
6
| yum update
yum groupinstall "Server with GUI"
systemctl set-default graphical.target
systemctl enable gdm
reboot
|
hexo参数配置
1
2
|
帮助文档:https://hexo.io/zh-cn/docs/configuration
|
部署至github page
创建一个repository
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
git config --global user.name "Durative"
git config --global user.email "1320991378@proton.me"
ssh-keygen -t rsa -C "1320991378@proton.me"
查看公钥并将其复制到github的personal setting中ssh凭证保存
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQCOzFY2NdE8lnJ7SLvU4Yge61XBWLjHdIm7ldMEYMp7S/N0wPImYWkAZKzj5flJXR9Z+9/sKD7p65Lb6SazC+fRR1d11UOK/La19W4WzNj/hcCnP7mZl7y6B6UCSaEdykLrQPpZEfxIyRMnNYAC35TKGd9BuAvvh1rBau1o9eCEWxDFQCGA263rBVuoQeRD5wtI+7cqsOwG1eNphhGDbUahrJgCXU3xfKxTjzdD3Vb/RITBJSmN9zZ8+y639Xw59h4q4vz6pso3F5Uz9/0qWweHLElevOxQT6dSSFFPWhEMWmpXUsUiy7b06P1p7D8ojiKYul6vWvfXpM+oLqC25Gz6q/EvgCtmGjtyZ0zvPgyZScb2Y6alxGC9LoF5oAj3A9wv7fQ5q/SJTsEia27d4vgkqsyVcY/h13rrrhox5QIZLoZX0SadYpQKfONXumeuZgvknt6JIyk+1Dp28WkBGPemJmWtjzOLcrfVNTYMoC7z5BU+l0TvLOiTJVlvEYAIeB8= 1320991378@proton.me
尝试连接
ssh -T git@github.com
修改hexo根目录下的_config.yml全局配置文件
deploy:
type: 'git'
repo: git@github.com:Durative/Durative.github.io.git
branch: main
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy
访问http://Durative.github.io
就能看到我自己的网站了
|